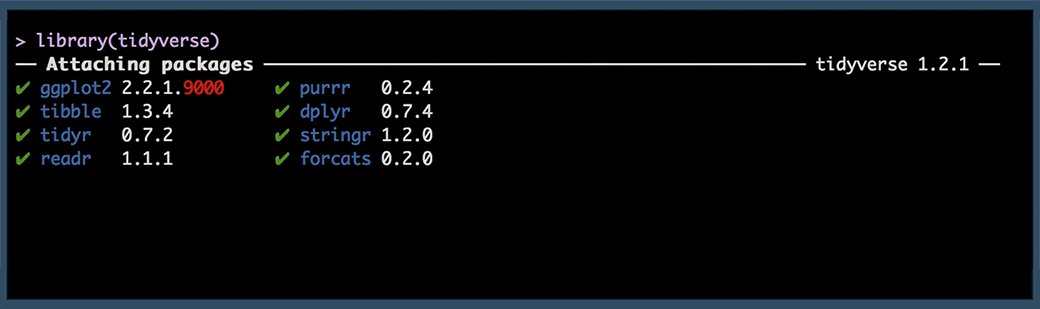
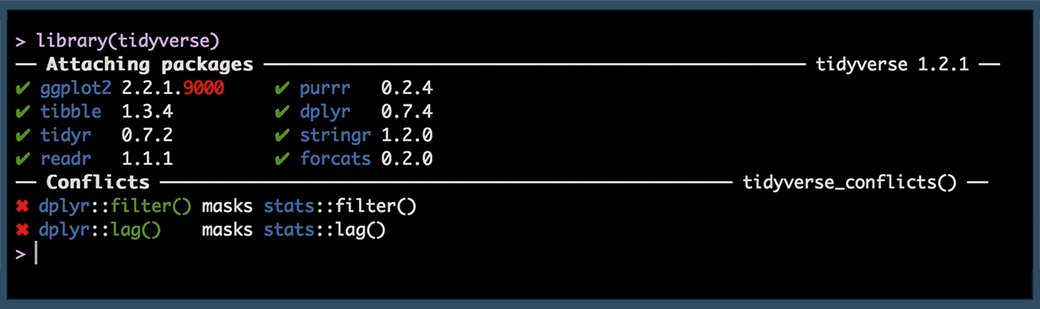
class: middle, inverse .leftcol30[ <center> <img src="https://github.com/emse-madd-gwu/emse-madd-gwu.github.io/raw/master/images/madd_hex_sticker.png" width=250> </center> ] .rightcol70[ # Week 3: .fancy[RMarkdown & Plotting] ### <svg style="height:0.8em;top:.04em;position:relative;fill:white;" viewBox="0 0 512 512"><path d="M496 128v16a8 8 0 0 1-8 8h-24v12c0 6.627-5.373 12-12 12H60c-6.627 0-12-5.373-12-12v-12H24a8 8 0 0 1-8-8v-16a8 8 0 0 1 4.941-7.392l232-88a7.996 7.996 0 0 1 6.118 0l232 88A8 8 0 0 1 496 128zm-24 304H40c-13.255 0-24 10.745-24 24v16a8 8 0 0 0 8 8h464a8 8 0 0 0 8-8v-16c0-13.255-10.745-24-24-24zM96 192v192H60c-6.627 0-12 5.373-12 12v20h416v-20c0-6.627-5.373-12-12-12h-36V192h-64v192h-64V192h-64v192h-64V192H96z"/></svg> EMSE 6035: Marketing Analytics for Design Decisions ### <svg style="height:0.8em;top:.04em;position:relative;fill:white;" viewBox="0 0 448 512"><path d="M224 256c70.7 0 128-57.3 128-128S294.7 0 224 0 96 57.3 96 128s57.3 128 128 128zm89.6 32h-16.7c-22.2 10.2-46.9 16-72.9 16s-50.6-5.8-72.9-16h-16.7C60.2 288 0 348.2 0 422.4V464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48v-41.6c0-74.2-60.2-134.4-134.4-134.4z"/></svg> John Paul Helveston ### <svg style="height:0.8em;top:.04em;position:relative;fill:white;" viewBox="0 0 448 512"><path d="M0 464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V192H0v272zm320-196c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM192 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6 0-12-5.4-12-12v-40zM64 268c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zm0 128c0-6.6 5.4-12 12-12h40c6.6 0 12 5.4 12 12v40c0 6.6-5.4 12-12 12H76c-6.6 0-12-5.4-12-12v-40zM400 64h-48V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H160V16c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v48H48C21.5 64 0 85.5 0 112v48h448v-48c0-26.5-21.5-48-48-48z"/></svg> September 15, 2021 ] --- class: inverse # Quiz 1 <div class="countdown" id="timer_61619d2a" style="bottom:0;left:0;font-size:4em;" data-warnwhen="30"> <code class="countdown-time"><span class="countdown-digits minutes">10</span><span class="countdown-digits colon">:</span><span class="countdown-digits seconds">00</span></code> </div> .leftcol[ ### Link is on the [schedule](https://madd.seas.gwu.edu/2021-Fall/schedule.html) ### Make sure to download the zip file on the first page! ] .rightcol[ <center> <img src="images/quiz_doge.png" width="400"> </center> ] --- class: inverse, middle # Week 3: .fancy[RMarkdown & Plotting] ### 1. Intro to RMarkdown ### 2. Intro to ggplot2 ### BREAK ### 3. Project attributes & levels --- class: inverse, middle # Week 3: .fancy[RMarkdown & Plotting] ### 1. .orange[Intro to RMarkdown] ### 2. Intro to ggplot2 ### BREAK ### 3. Project attributes & levels --- class: center # "Literate programming" .leftcol[.left[ > ### Treat programs as a "literature" understandable to **human beings** ]] .rightcol[.center[ <center> <img src="images/Knuth.jpg" width=350> </center> [Donald E. Knuth](https://en.wikipedia.org/wiki/Donald_Knuth) ]] --- background-image: url(images/horst_monsters_rmarkdown.png) background-size: contain background-color: #FFFFFF .footnote[Art by [Allison Horst](https://twitter.com/allison_horst?lang=en)] --- # .center[Anatomy of a .Rmd file] <br> # YAML (**Y**et **A**nother **M**arkdown **L**anguage) # Markdown text # R code --- class: center, middle, inverse # Quick demo # Open `rmd_demo.Rmd`, then click "knit" --- # Define overall document options in YAML .leftcol[ Basic html page ```yaml --- title: Your title here author: Your name here output: html_document --- ``` ] .rightcol[ Add table of contents, change theme ```yaml --- title: Your title here author: Your name here output: html_document: toc: true toc_float: true theme: flatly --- ``` Other themes at https://bootswatch.com/ ] --- # 🧶 Knit to multiple outputs ```r rmarkdown::render("rmd_demo.Rmd", output_format = "all") ``` .leftcol[ <img src="images/knit-dropdown.png" width="60%" style="display: block; margin: auto;" /> ] .rightcol[ ```yaml --- title: Your title here author: Your name here output: html_document: toc: true toc_float: true theme: flatly word_document: default pdf_document: default --- ``` ] --- # .center[Anatomy of a .Rmd file] <br> # ~~YAML (**Y**et **A**nother **M**arkdown **L**anguage)~~ # .red[Markdown text] # R code --- class: center # Right now, bookmark this! 👇 # https://commonmark.org/help/ <br><hr><br> # (When you have 10 minutes, do this! 👇) # https://commonmark.org/help/tutorial/ --- # .center[Headers] -- .leftcol[ ```markdown # HEADER 1 ## HEADER 2 ### HEADER 3 #### HEADER 4 ##### HEADER 5 ###### HEADER 6 ``` ] -- .rightcol[ # HEADER 1 ## HEADER 2 ### HEADER 3 #### HEADER 4 ##### HEADER 5 ###### HEADER 6 ] --- # .center[Basic Text Formatting] .leftcol[ ## Type this... - `normal text` - `_italic text_` - `*italic text*` - `**bold text**` - `***bold italic text***` - `~~strikethrough~~` - `` `code text` `` ] .rightcol[ ## ..to get this - normal text - _italic text_ - *italic text* - **bold text** - ***bold italic text*** - ~~strikethrough~~ - `code text` ] --- class: top # .center[Lists] .leftcol[ Bullet list: ```r - first item - second item - third item ``` - first item - second item - third item ] .rightcol[ Numbered list: ```r 1. first item 2. second item 3. third item ``` 1. first item 2. second item 3. third item ] --- # .center[Links] Simple **url link** to another site: ```r [Download R](http://www.r-project.org/) ``` [Download R](http://www.r-project.org/) --- class: center, middle, inverse # Back to `rmd_demo.Rmd` --- # .center[Anatomy of a .Rmd file] <br> # ~~YAML (**Y**et **A**nother **M**arkdown **L**anguage)~~ # ~~Markdown text~~ # .red[R code] --- class: center # R Code -- .leftcol[ ## Inline code .left[ ```r `r insert code here` ``` ]] -- .rightcol[ ## Code chunks .left[ ````markdown ```{r} insert code here insert more code here ``` ```` ]] --- # Inline R code ```r The sum of 3 and 4 is `r 3 + 4` ``` -- Produces this: The sum of 3 and 4 is 7 --- # R Code chunks .leftcol[ This code chunk... ````markdown ```{r} bears %>% count(month) ``` ```` ] -- .rightcol[ ...will produce this when compiled: ```r bears %>% count(month) ``` ``` #> # A tibble: 12 × 2 #> month n #> <dbl> <int> #> 1 1 3 #> 2 2 1 #> 3 3 1 #> 4 4 4 #> 5 5 18 #> 6 6 20 #> 7 7 27 #> 8 8 28 #> 9 9 25 #> 10 10 25 #> 11 11 12 #> 12 12 2 ``` ] --- # Chunk options Control what chunks output using options inside `{r}`: Example: `{r, echo=FALSE, message=FALSE}` <img src="images/chunks_options.png" width="60%" /> --- # .center[Chunk output options] .center[By default, code chunks print **code** + **output**] -- .cols3[ ````markdown ```{r, echo=FALSE} cat('hello world!') ``` ```` Prints only **output**<br>(doesn't show code) ``` #> hello world! ``` ] -- .cols3[ ````markdown ```{r, eval=FALSE} cat('hello world!') ``` ```` Prints only **code**<br>(doesn't run the code) ```r cat('hello world!') ``` ] -- .cols3[ ````markdown ```{r, include=FALSE} cat('hello world!') ``` ```` Runs, but doesn't print anything ] --- # message / warning  --- # message / warning Drop messages and warnings in chunk settings .leftcol[ ````markdown ```{r, message=FALSE, warning=FALSE} library(tidyverse) ``` ```` ] --- # A global `setup` chunk 🌍 One chunk to rule them all! .leftcol[ ````markdown ```{r setup, include = FALSE} knitr::opts_chunk$set( warning = FALSE, message = FALSE, comment = "#>", fig.retina = 3, fig.path = "figs/" ) ``` ```` ] .rightcol[ - A special chunk label: `setup` - Typically the first chunk - All following chunks will use these options (i.e., sets global chunk options) - **Tip**: set `include=FALSE` - You can (and should) use individual chunk options too ] --- class: inverse <div class="countdown" id="timer_61619c84" style="top:0;right:0;font-size:2em;" data-warnwhen="15"> <code class="countdown-time"><span class="countdown-digits minutes">15</span><span class="countdown-digits colon">:</span><span class="countdown-digits seconds">00</span></code> </div> ## Think Pair Share .font90[ 1) Open the `bears.Rmd` file, and title it _"Bears Analysis"_ 2) Create a "setup" code chunk to read in the `bear_killings.csv` data file<br>(HINT: You might want to look back at the `rmd_demo.Rmd` file!). 3) Use text and code to find answers each of the following questions - show your code and results to justify each answer: - Which months have the highest frequency of bear killings? - Who has been killed more often by bears: hunters or hikers? - How do the the number of bear attacks on men vs women compare? HINT: Use `bears %>% count(variable)` to count how many rows are in the data for each unique value of `variable` ] --- class: inverse, middle # Week 3: .fancy[RMarkdown & Plotting] ### 1. Intro to RMarkdown ### 2. .orange[Intro to ggplot2] ### BREAK ### 3. Project attributes & levels --- .leftcol[ <img src="images/making_a_ggplot.jpeg" width=600> ] .rightcol[ # "Grammar of Graphics" Concept developed by Leland Wilkinson (1999) **ggplot2** package developed by Hadley Wickham (2005) ] --- # Making plot layers with ggplot2 <br> ### 1. The data ### 2. The aesthetic mapping (what goes on the axes?) ### 3. The geometries (points? bars? etc.) ### 4. The annotations / labels ### 5. The theme --- # Layer 1: The data ```r head(mpg) ``` ``` #> # A tibble: 6 × 11 #> manufacturer model displ year cyl trans drv cty hwy fl class #> <chr> <chr> <dbl> <int> <int> <chr> <chr> <int> <int> <chr> <chr> #> 1 audi a4 1.8 1999 4 auto(l5) f 18 29 p compact #> 2 audi a4 1.8 1999 4 manual(m5) f 21 29 p compact #> 3 audi a4 2 2008 4 manual(m6) f 20 31 p compact #> 4 audi a4 2 2008 4 auto(av) f 21 30 p compact #> 5 audi a4 2.8 1999 6 auto(l5) f 16 26 p compact #> 6 audi a4 2.8 1999 6 manual(m5) f 18 26 p compact ``` --- # Layer 1: The data The `ggplot()` function initializes the plot with whatever data you're using .leftcol[ ```r mpg %>% ggplot() ``` ] .rightcol[.blackborder[ <img src="figs/unnamed-chunk-22-1.png" width="504" /> ]] --- # Layer 2: The aesthetic mapping The `aes()` function determines which variables will be _mapped_ to the geometries<br>(e.g. the axes) .leftcol[ ```r mpg %>% * ggplot(aes(x = displ, y = hwy)) ``` ] .rightcol[.blackborder[ <img src="figs/unnamed-chunk-23-1.png" width="504" /> ]] --- # Layer 3: The geometries Use `+` to add geometries, e.g. `geom_points()` for points .leftcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + * geom_point() ``` ] .rightcol[.blackborder[ <img src="figs/unnamed-chunk-24-1.png" width="504" /> ]] --- # Layer 4: The annotations / labels Use `labs()` to modify most labels .leftcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * labs( * x = "Engine displacement (liters)", * y = "Highway fuel economy (mpg)", * title = "Most larger engine vehicles are less fuel efficient" * ) ``` ] .rightcol[.blackborder[ <img src="figs/unnamed-chunk-25-1.png" width="504" /> ]] --- # Layer 5: The theme .leftcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + labs( x = "Engine displacement (liters)", y = "Highway fuel economy (mpg)", title = "Most larger engine vehicles are less fuel efficient" ) + * theme_bw() ``` ] .rightcol[.blackborder[ <img src="figs/unnamed-chunk-26-1.png" width="504" /> ]] --- ### Common themes .leftcol[ `theme_bw()` ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * theme_bw() ``` <img src="figs/unnamed-chunk-27-1.png" width="432" /> ] .rightcol[ `theme_minimal()` ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * theme_minimal() ``` <img src="figs/unnamed-chunk-28-1.png" width="432" /> ] --- ### Common themes .leftcol[ `theme_classic()` ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * theme_classic() ``` <img src="figs/unnamed-chunk-29-1.png" width="432" /> ] .rightcol[ `theme_void()` ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * theme_void() ``` <img src="figs/unnamed-chunk-30-1.png" width="432" /> ] --- ### Other themes: [hrbrthemes](https://github.com/hrbrmstr/hrbrthemes) ```r remotes::install_github("hrbrmstr/hrbrthemes") ``` .leftcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * hrbrthemes::theme_ipsum() ``` <img src="figs/unnamed-chunk-32-1.png" width="432" /> ] .rightcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * hrbrthemes::theme_ft_rc() ``` <img src="figs/unnamed-chunk-33-1.png" width="432" /> ] --- ### Other themes: [ggthemes](https://jrnold.github.io/ggthemes/) ```r install.packages('ggthemes', dependencies = TRUE) ``` .leftcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * ggthemes::theme_economist() ``` <img src="figs/unnamed-chunk-35-1.png" width="432" /> ] .rightcol[ ```r mpg %>% ggplot(aes(x = displ, y = hwy)) + geom_point() + * ggthemes::theme_economist_white() ``` <img src="figs/unnamed-chunk-36-1.png" width="432" /> ] --- class: center, middle, inverse # More practice # Open `ggplot2.Rmd` --- class: inverse .leftcol[ <img src="figs/unnamed-chunk-37-1.png" width="522.144" /> <img src="figs/unnamed-chunk-38-1.png" width="522.144" /> ] .rightcol[ <div class="countdown" id="timer_61619d93" style="top:0;right:0;font-size:2em;" data-warnwhen="15"> <code class="countdown-time"><span class="countdown-digits minutes">15</span><span class="countdown-digits colon">:</span><span class="countdown-digits seconds">00</span></code> </div> ## Think Pair Share Use the `mpg` data frame and ggplot to create these charts <img src="figs/unnamed-chunk-40-1.png" width="522.144" /> ] --- class: inverse, center # .fancy[Break] <div class="countdown" id="timer_61619c49" style="top:1;right:0;bottom:0;left:0;margin:5%;font-size:8em;" data-warnwhen="30"> <code class="countdown-time"><span class="countdown-digits minutes">05</span><span class="countdown-digits colon">:</span><span class="countdown-digits seconds">00</span></code> </div> --- class: inverse # Extra practice .leftcol[ <img src="figs/ggbar_p1-1.png" width="504" /> ] .rightcol[ <img src="figs/unnamed-chunk-42-1.png" width="432" /> ] --- class: inverse, middle # Week 3: .fancy[RMarkdown & Plotting] ### 1. Intro to RMarkdown ### 2. Intro to ggplot2 ### BREAK ### 3. .orange[Project attributes & levels] --- class: center # Model Relationships Table ([example](https://docs.google.com/spreadsheets/d/1iwMI9cbJjB6J8wghZY6Y_fCOSt7MDsUTnSuuC58_xjU/edit?usp=sharing)) .border[ <center> <img src="images/solar2.png" width=1100> </center> ] ## Start defining attribute _levels_ --- # Defining attribute levels .leftcol[ ## Continuous - **Price**: 1, 2, 3, 4, 5 ($) - **Power Output**: 60, 80, 120 (Watts) ## Discrete - **Color**: Red, Blue, Yellow - **Material**: Plastic, Aluminum, Glass ] .rightcol[ - Look at competitors - Search web for values that cover the full set of values available today (and maybe some into the future) ]